You can customize Wikipedia in ways that make your editing easier with user scripts, which are written in JavaScript code. As you've seen in this book, user scripts let you do things like color code your User contributions page, or remove pages from your watchlist by just clicking a box on your watchlist report, or adding additional links on the left side of the screen. As you explore Wikipedia, you'll find many more user scripts that editors have created to make editing work easier.
Here's how it works: When the Wikipedia server builds a page to send to your browser, it includes any JavaScript code stored in your personal JavaScript page at Wikipedia. Your browser follows the JavaScript instructions when it shows you the page, controlling how the Wikipedia page looks and works.
Best of all, you don't have to understand JavaScript to use it. You just need to know the process for cutting and pasting chunks of code to your personal JavaScript file. This chapter shows you how.
Setting up your browser[edit]
| This section needs to be updated. Please help update this section to reflect recent events or newly available information. Relevant discussion may be found on the talk page. |
User scripts don't work if JavaScript isn't turned on. JavaScript is automatically turned on in almost every Web browser, so you don't have to change the standard settings. If user scripts aren't working for you (you're just seeing the regular Wikipedia screen after you implement some JavaScript), this section shows you how to check your settings.
How you check the settings depends on your browser:
- Internet Explorer. As of September 2014, JavaScript has been disabled for IE6 and IE7 due to security issues. The setting is called "Active scripting". Go to Tools→Internet Options→Security tab. Select Internet for the zone, and then click the Custom level button. Scroll down to the Scripting section, and then, in the Active scripting subsection, make sure that Enable is already selected. If not, click to turn it on, and then click the Okay button. When the Change settings dialog box appears, click Yes. (In Internet Explorer 6, this dialog box is labeled Warning.)
- Firefox. In Windows, go to Tools→Options; on a Mac, go to Firefox→Preferences; on Linux, go to Edit→Preferences . At the top of the Options box, click Content (if it's not already highlighted), and make sure the "Enable JavaScript" checkbox is turned on. If not, click to turn it on, and then click OK.
- Opera. Go to Tools→Preferences→Advanced tab. On the left, select Content, and make sure the Enable JavaScript checkbox is turned on. If not, turn it on, and then click OK.
- Safari. Go to Safari Preferences→Security, and, under Web Content, make sure the Enable JavaScript checkbox is turned on. Close the Preferences window when you're done.
Adding and deleting scripts[edit]
To use user scripts, you create a personal JavaScript page, which only you and Wikipedia interface administrators can edit. On this page, you put the user scripts that you want to use, or pointers to other pages where JavaScript code is stored (which Wikipedia uses to add code to your page).
When you want to stop using a script, you edit that personal page, deleting the JavaScript code or pointer, or marking it as non-executable information. That's called commenting it out, and it just means you're telling the Wikipedia software not to follow those instructions.
Your personal JavaScript page
Creating your JavaScript page is as easy as creating a subpage in your own user space, as described in Chapter 3: Setting up your account and personal workspace. See the section about personal subpages if you need a refresher on subpages. In this chapter, you will name your personal page common.js, which is a special name for personal JavaScript used while you are logged in to Wikipedia.
When you're ready to do the JavaScript jive, type "Special:MyPage/common.js" into the search box and press the Enter key. If the page exists (you don't see a message about how "Wikipedia does not have a user page with this exact name"), you're all set and can move on to the next section. Otherwise, click the bolded link that says "Start the User:YourUsernameGoesHere/common.js" page, add the text //User scripts. (In JavaScript code, anything that begins with double slashes is a comment. You'll see the "User scripts" comment, as shown in Figure 21-1.) Add an edit summary (like Creating initial page), preview the page (to reinforce the habit), and then save the page.
- By saving the page with only a comment, initially, you're creating a version of the page that you can revert to if something goes wrong. That's extremely unlikely, but it doesn't hurt to have the option.

Adding a script
As discussed in Chapter 7 (the section about considering the source of edits), when you're evaluating a user account to determine whether it's a vandalism-only account, it's helpful to look at more than the user talk page of the editor. You'll often want to look at individual edits (the User contributions page) and the block log, for instance. This tutorial will show you how to implement some JavaScript that add tabs, making that research easier.
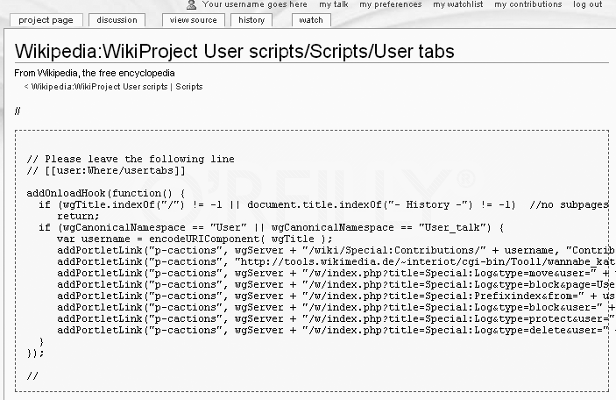
1. Go to the page Wikipedia:WikiProject User scripts/Scripts/User tabs (Figure 21-2), and copy all the text within the dotted box.
- This page has no "edit this page" tab, meaning it's protected. Don't copy JavaScript or any other code from an unprotected page, since someone may have tampered with it.

2. Open your own common.js page, and then, in the edit box, paste the text that you copied in step 1.
- If you haven't created a common.js page yet, instructions are on the section about creating your common.js page.
3. Change [[User:Where/usertabs]] to [[Wikipedia:WikiProject User scripts/Scripts/User tabs]], to show where you got the script.
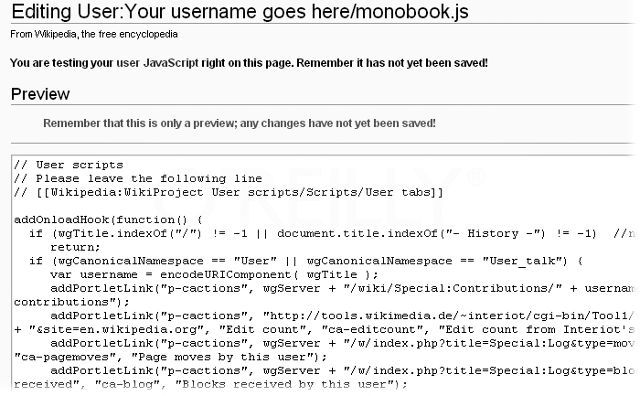
- Your edit box should look like Figure 21-3.

4. Add an edit summary (Adding JavaScript for user tabs, for example) and then click the "Show preview" button.
- The preview should look like Figure 21-4. If everything looks as you expect (as is the case here, there's no visible change), save the page. If something looks wrong, recheck the code that you added to the page.

5. After you save the change, you should bypass your cache so that Wikipedia isn't using an old version of your common.js (see the section about fixing problems with your user scripts). Then go to a page where you expect the change to appear—for example, click on the "my talk" link on the upper right, and check if the change has happened.
- As shown in Figure 21-5, it indeed has.
If you still can't see what you expect after bypassing your cache, then ask for assistance at the Help desk (shortcut: WP:HD).

Preventing code overload
It's good practice to put anything other than a very short script into a separate page, with a name ending in .js, so that only you—and interface administrators—can edit it. That way, you don't end up with a very long, difficult-to-understand and difficult-to-edit common.js page.
Suppose, for example, you put the "User tabs" JavaScript from the previous steps, into a new page called User:Your username goes here/UserTabs.js. That keeps it out of your common.js page, but it also means that Wikipedia doesn't recognize it as JavaScript you actually want to use.
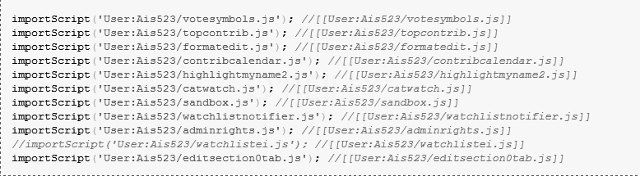
To actually use the JavaScript at your new User:Your username goes here/UserTabs.js page, you have to tell Wikipedia to import into your common.js page. When the Wikipedia software reads your common.js page, it reads the import script, and learns where to go to get the actual JavaScript. Figure 21-6 shows a bunch of import scripts on an editor's common.js page.

Importing multi-function scripts of other editors
Several Wikipedia editors have created big, fabulously useful, multi-function scripts. You absolutely don't want to cut and paste these scripts, even to a separate page of your own, because you need the editor who created it to maintain it. You want to get enhancements to the code as they occur. By using the import function, you get the benefit of those updates (as do the hundreds of other editors using the same script).
Removing scripts
As you can see from reading this chapter, editing your common.js page is no big deal. It's no harder than cutting and pasting text to any Wikipedia article. You can remove a function by deleting it, or by commenting it out (putting a pair of slashes at the beginning of each line). Commenting out works best for cases where you're importing a function (see Figure 21-6) and there's just one line to comment out. If you have 10 or 15 lines of code that you copied to your common.js page that you don't want any more, the page will be a lot neater if you delete it all, perhaps leaving a single comment line about where you found the code, in case you want to copy it back in at some later point.
As discussed in the previous chapter (the section about skins|), in your My Preferences page, on the Skin tab, you have an option of selecting one of several skins, which rearrange the elements and formatting on each Wikipedia page that you view. The tab has buttons to click to see a preview of each skin, so you can get a clear sense of what a change of skins can do.
You have no guarantee that a user script that works in Vector—which is what almost all editors use, and the norm for testing user scripts—will also work if you use another skin. But if you want to try using a different skin, understand that each skin looks for a specific, and different, personal file when it implements your personal JavaScript (e.g. Vector looks for vector.js). To avoid needing to create a new personal JavaScript page to try out a different skin, place your JavaScript into common.js, which is used by all skins.
The files used by the other skins are:
- Cologne Blue: cologneblue.js
- Monobook: monobook.js
- Modern: modern.js
Fixing problems[edit]
If you run into a problem with JavaScript, use this tried-and-true procedure to deal with it. Perform the fixes in the following order, so you're starting with the simplest fix, and working your way up to the most complex:
- If you're not sure whether JavaScript is turned on in the browser you're using, follow the procedures on the section about enabling JavaScript to make sure that it is.
- You may need to bypass your browser's cache (the copy of pages that it keeps, to speed up the process of showing you what you want to see). See Wikipedia:Bypass your cache (shortcut: WP:BYC) for instructions
- Sometimes bypassing the cache doesn't work, but purging it does. As discussed at the Wikipedia:Purge, page, follow this procedure: Click the "edit this page" tab. In your browser's address bar, at the end of the URL, where you see &action=edit, replace edit with purge, so it reads &action=purge. Then press Enter to tell your browser to go to that revised URL.
- One error in a JavaScript file is enough to disable all scripts. The error won't damage anything; it just has the effect of commenting out the entire common.js page, making it inactive. And of course it's irritating. If you can't identify the problem script via the browser error console, revert to the last version of the page that worked (see the section about reverting for more on reverting). Then add back, one by one, whatever scripts were lost by reverting, being extra careful as you copy or import, to see at what point the problem occurs.
Resources[edit]
You'll find technical information about JavaScript (user scripts) here:
- Wikipedia:WikiProject User scripts (shortcut: WP:US)
- Help:User style (shortcut: H:US)
User scripts are scattered throughout Wikipedia. The largest collection of scripts is at Wikipedia:User scripts/List (shortcut: WP:US/L). You may also find one just because someone mentioned it, or because you came across it in the index (shortcut: WP:EIW). Other places to check are: